- Salesforce活用
Salesforceの関連リスト項目の表示を編集する方法

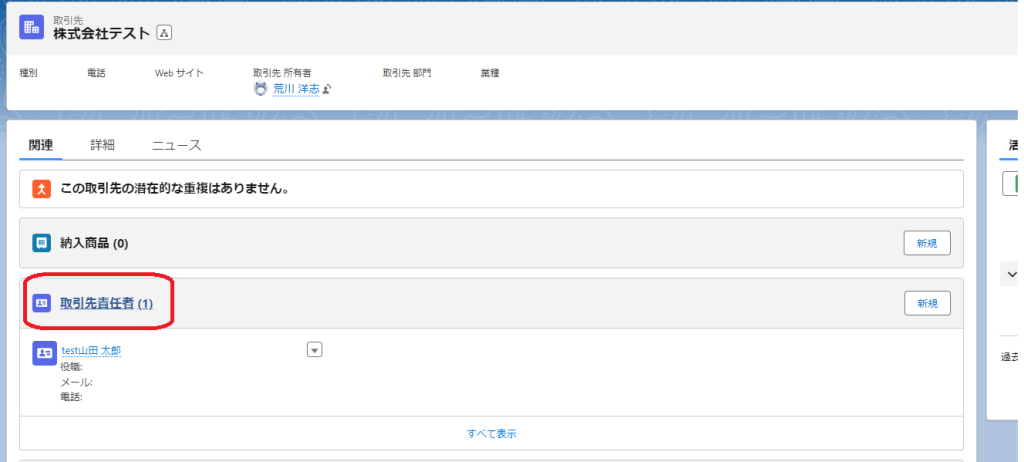
関連リストは、子オブジェクトのレコードをリスト形式で見ることができる機能です。
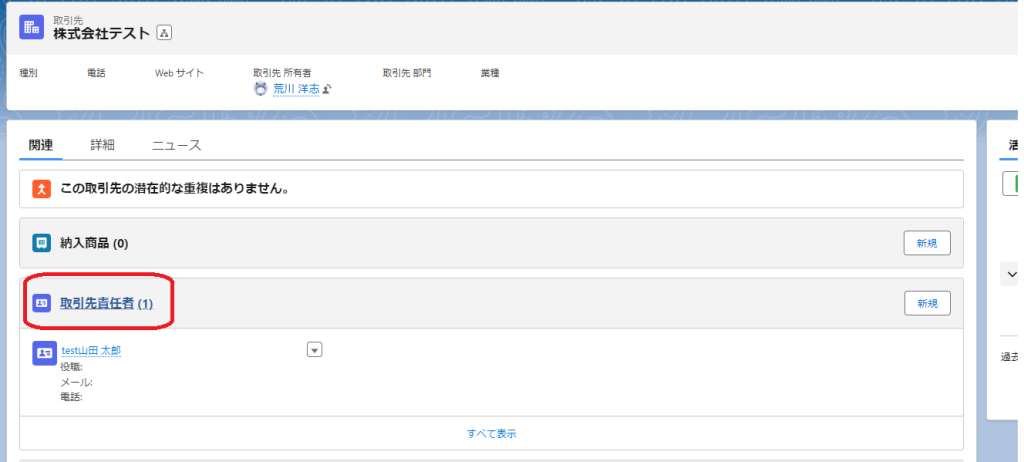
表示項目はデフォルトのものしか表示されておらず、リストビューの歯車マークの設定からは変更できない仕様になっています。(画像は取引先レコードから取引先責任者を見た時)


Salesforceのリスト類の表示項目を編集する場所は分散されているため、今回は主要な4つの表示編集方法をご紹介します。
-目次-
- 各オブジェクトのリストビュー項目
- 関連リストのリストビュー項目
- 関連リストにあるフロート表示されている項目
- Classicのみ反映される表示項目の編集
1.各オブジェクトのリストビュー項目
オブジェクトタブから閲覧するリストビューの項目編集方法です。
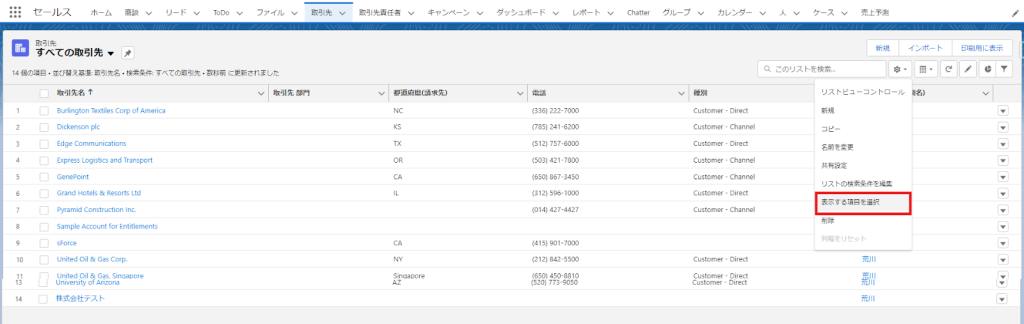
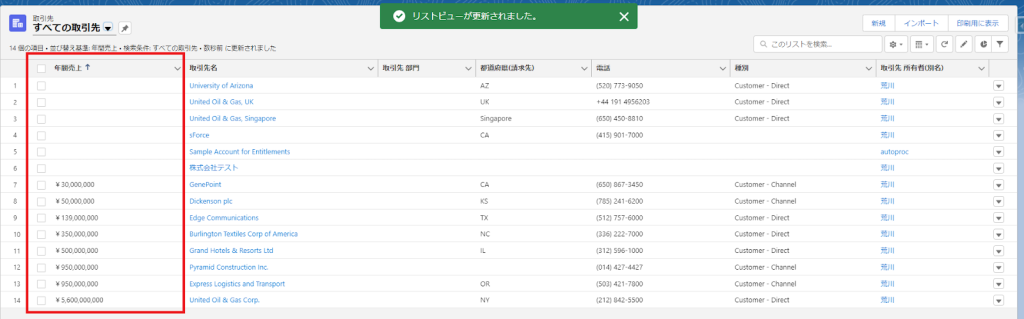
- 取引先タブをクリックし、画面右側にある[ 歯車マーク ] > [ 表示する項目を選択 ] をクリック

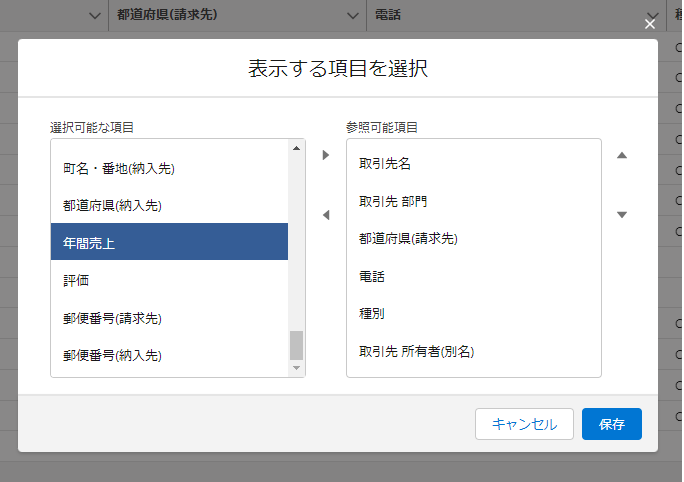
- 左枠にある“選択可能な項目”から表示したい項目を▶ボタンで”参照可能項目”に追加します。
右側にある▲▼ボタンで、表示する順番を決めることができます。
表示したいものを選択したら保存を押します。

- 一番左の列に新たに追加した”年間売上”が表示されました。

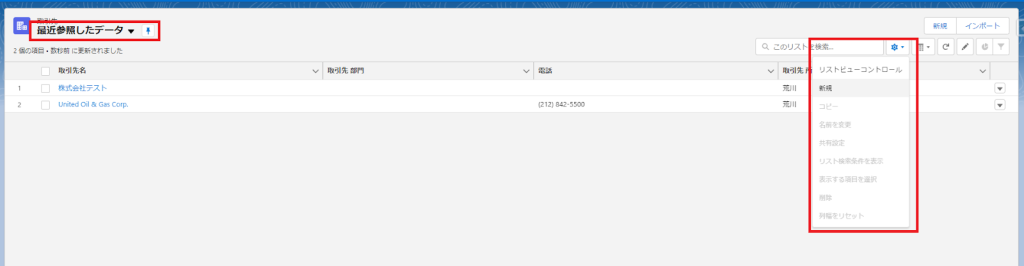
注意点としては、デフォルトで作成されている”最近参照したデータ”と”最近参照した〇〇(オブジェクト名)”のリストビューは項目選択の編集ができません。

2. 関連リストのリストビュー項目
冒頭でお話しした、関連リストのリストビュー項目についてです。
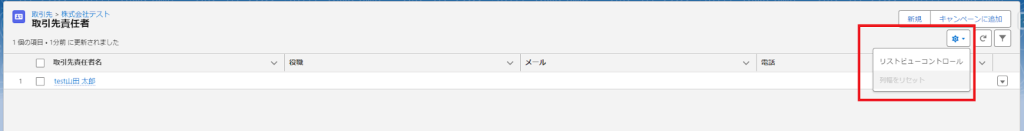
取引先の関連リストにある取引先責任者をクリックします。

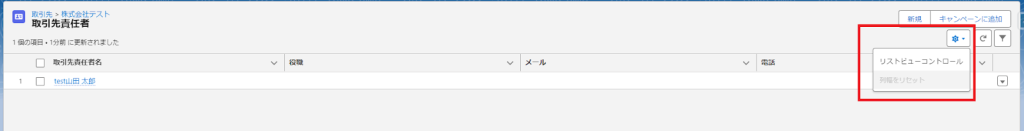
リストビューと同じような表示のリストがでてくるので、歯車マークを確認してみますが、編集ボタンがなく、通常のリストビューとは異なることが分かります。

編集箇所は以下の通りです。
- オブジェクトマネージャから取引先のページレイアウトを開きます。
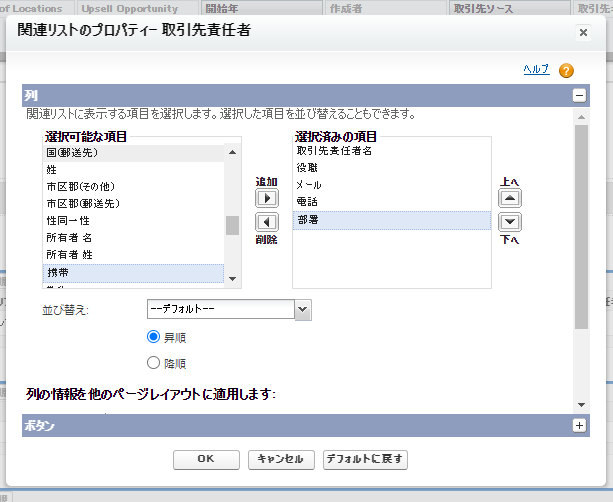
ページ下部にある関連リストの取引先責任者上部の”レンチマーク”をクリック

- 表示したい項目を選択して”選択済みの項目”に追加します。
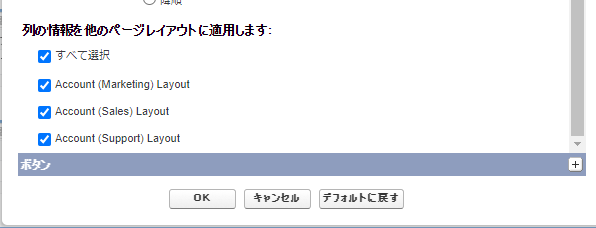
現在開いているページレイアウト以外にも同じセッティングを反映させる場合は、任意のページレイアウトを選択します。編集が完了したら”OK”をクリック。


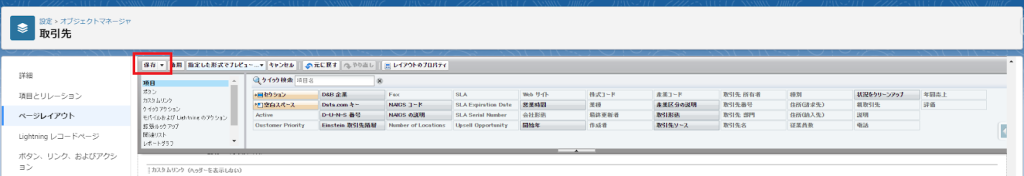
- 最後に、ページレイアウトの保存を行います。

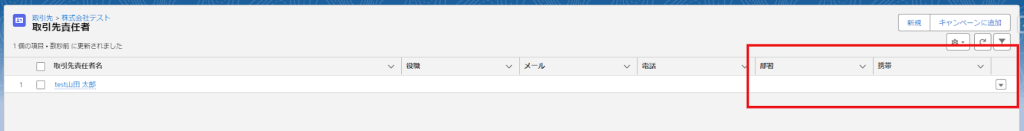
- 追加した項目が反映されました。
ビューページ上では表示順などは変えられないのでご注意ください。

3. 関連リストにあるフロート表示されている項目
続いては、関連リストにあるレコードにカーソルを合わせた際にフロート表示される項目の編集についてです。
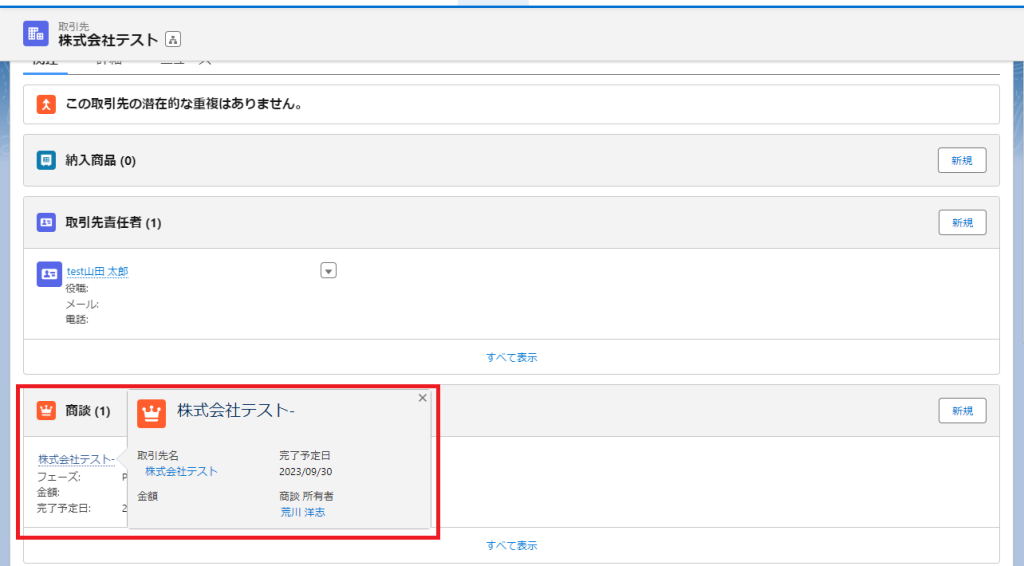
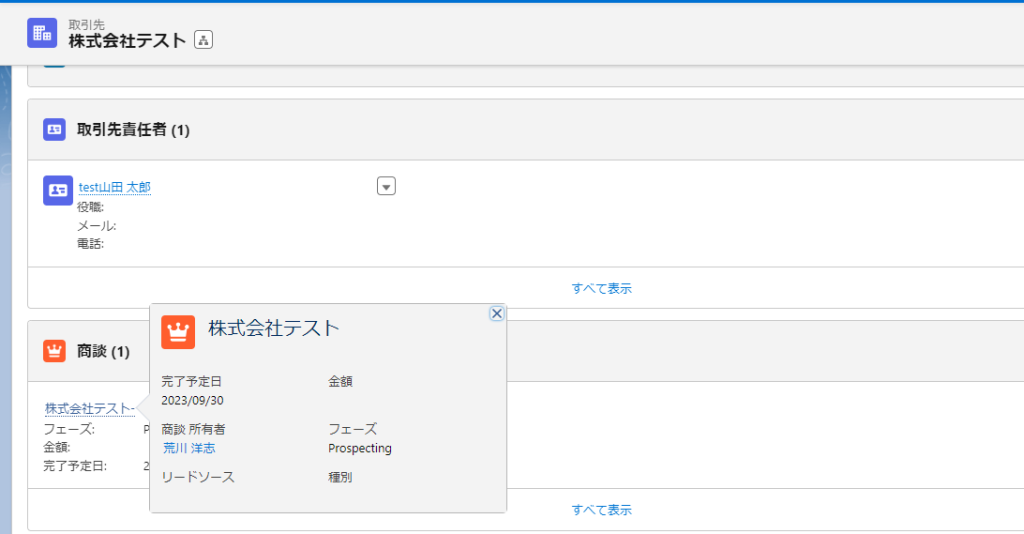
取引先レコードに紐づく商談を見てみます。デフォルトだと”取引先名”/”完了予定日”/”金額”/”商談所有者”の4つの項目のみ表示されています。

フロート表示されている項目は、レコードページ上の強調パネルにある項目が表示されているものと同じなので、コンパクトレイアウトで編集します。

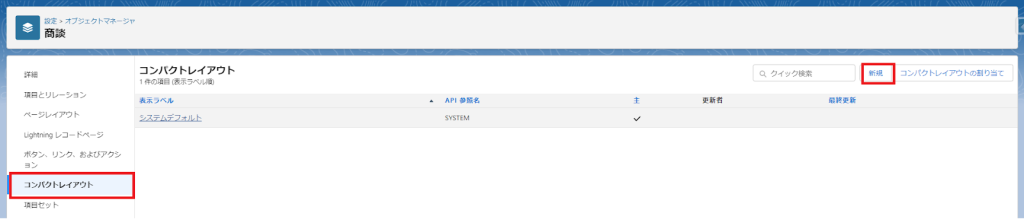
- オブジェクトマネージャから商談を開きます。コンパクトレイアウトをクリックして、新規をクリック。

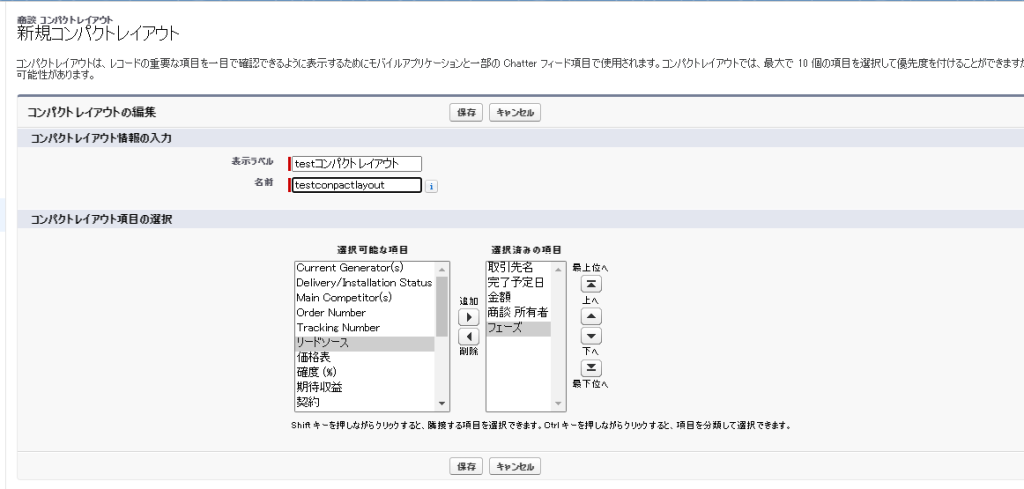
- 表示ラベルと名前(API名)を入力して、強調パネルに表示される項目を選択します。
フロート表示には先頭から5つの項目まで表示することができます。

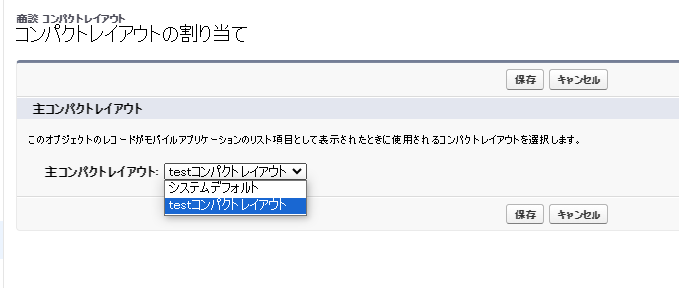
- 作成したコンパクトレイアウトの割り当てを行い、保存をクリック。

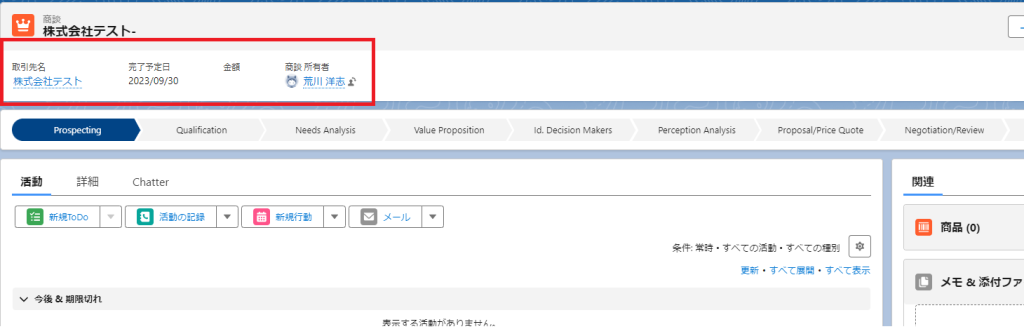
- 表示される項目が増えました。

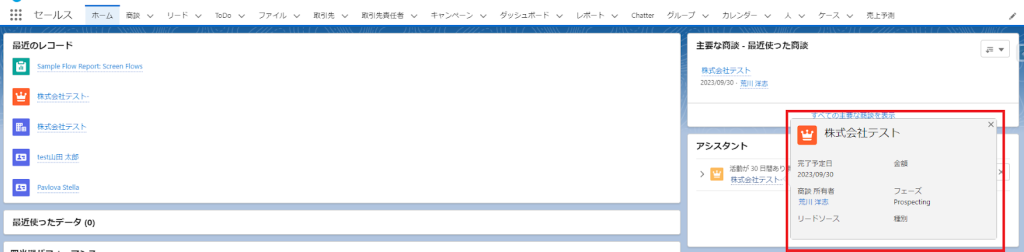
こちらで設定した表示項目は、関連リストのフロート表示だけでなく、フロート表示されるコンポーネント(最近のレコードやアシスタントなど)にも反映されます。

4. Classicのみ反映される表示項目の編集
編集ページ上にはClassicにしか反映されない設定があります。これらの編集を行っても、Lightningでは反映されないので、注意が必要です。
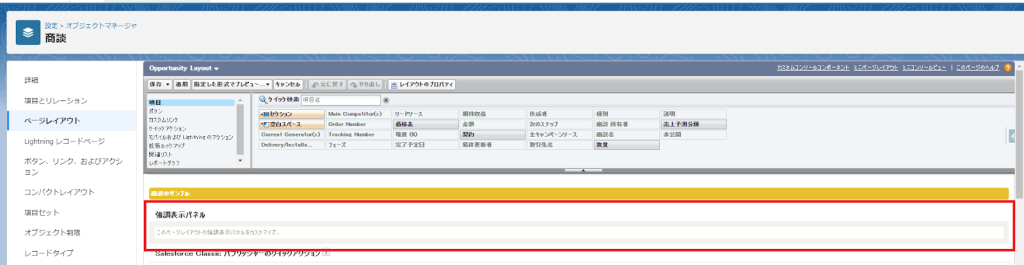
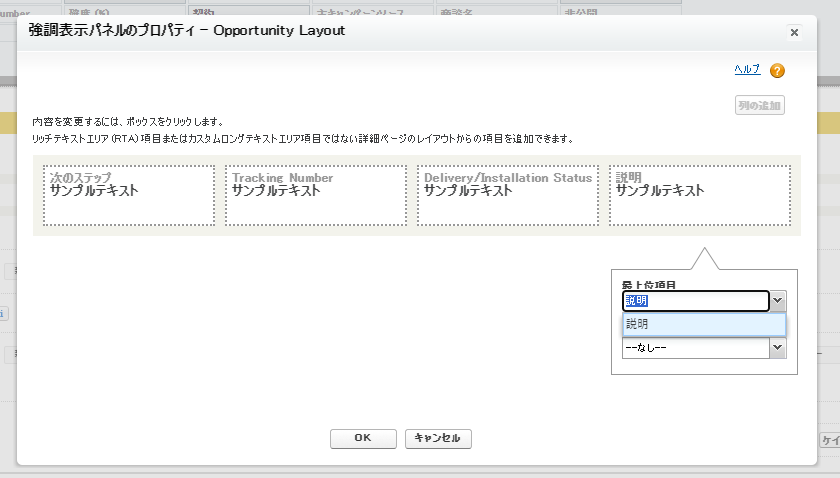
ページレイアウト編集画面の強調表示パネル
3で紹介した設定方法は、Lightningで表示される強調表示パネルに適応されるもので、こちらはSalesforceClassicのコンソールで反映されるものでした。
ページレイアウト編集画面の上部に”強調表示パネル”のセクションがあります。比較的分かりやすい箇所にあるので、紛らわしいですね。。


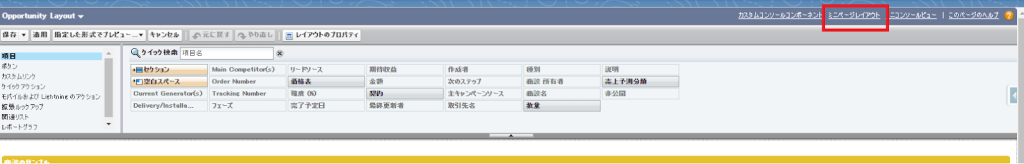
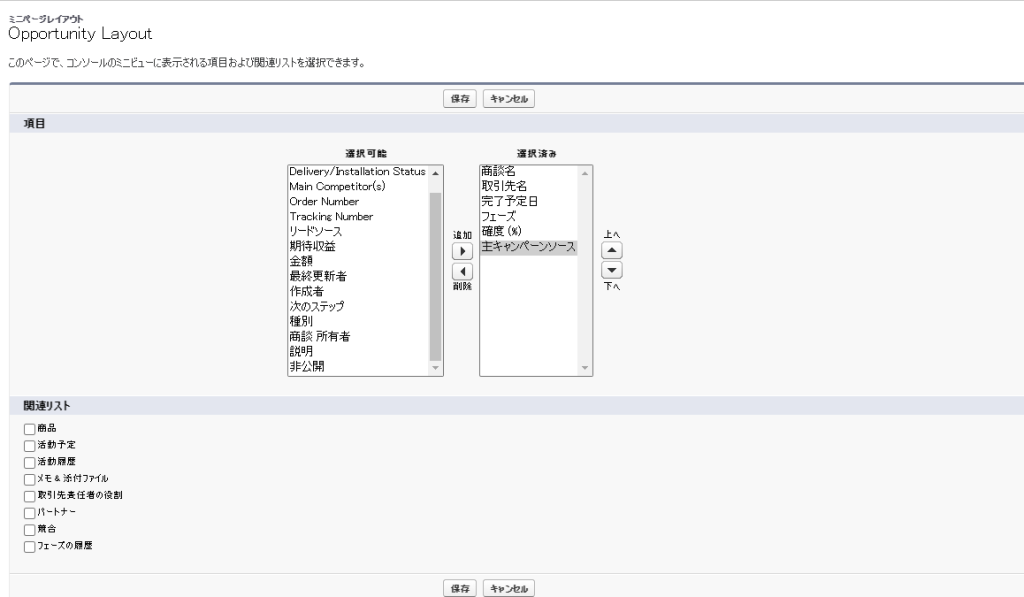
ページレイアウト編集画面のミニページレイアウト
ページレイアウト編集画面の右上にあります。こちらは小さい表記ですが、”ミニページレイアウト”というClassicでのフロート表示する項目を選択する設定でした。


参考ページ:
- 詳細のフロート表示設定を使用した表示項目の変更
- 関連リストのカスタマイズ
- コンパクトレイアウト
- コンパクトレイアウトを使用したレコードの強調表示のカスタマイズ
- Salesforce Classic のコンソールの強調表示パネルの設定
Salesforceの活用でお困り事がある方は、SurpassのSalesforceチームがご支援いたしますので、お気軽にご相談ください!
「教えて!エイベリー!」とは??

エイベリー(Avery)は、性別や人類を超越した存在。人とコミュニケーションをとる方法を探していた時に、Surpassが支援しているSalesforceを知りました。Salesforceを知らない人にも優しく丁寧に、営業や会社のお困り事を解決するノウハウを教えてくれます。
このSalesforce活用ブログでは、皆さまのお役に立つような情報を発信していきます。
