- Salesforce活用
Salesforce Experience Cloudサイトでファビコンを変更してみた!

Experience CloudサイトやSalesforceでタブ表示されるおなじみの雲マークアイコン、Salesforceのマークではなく自社アイコンに変えてほしい!という要望をいただいたことはありませんか?
公式ヘルプの内容を見てもいまいち内容がわからない、設定ができなかったという方必見です!
今回の記事では設定で必要な個所のみ、ピックアップして手順をまとめてみました。
Experience Cloud限定にはなりますが・・・
タブ表示されるアイコン(=ファビコン)を変更してサイトを更にカスタマイズしていきましょう!!
-目次-
- ファビコンとは?
- 設定前の事前準備
- 設定手順
- 設定されたファビコンを確認
- 最後に
1.ファビコンとは?
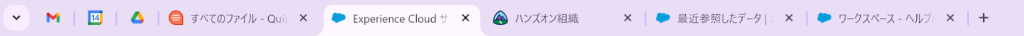
ブラウザで様々なWebサービスを使用する際に、タブに表示されるアイコンのことを指します。
例えば、Gmailであればメールアイコン、Trailheadであれば製品ロゴ、Salesforce関連のページは青い雲のマークなど、サイトによってアイコンの設定が可能です。
Experience CloudもSalesforce関連のページとして認識されます。デフォルトは青い雲マークの状態です。
ファビコン例)

2.設定前の事前準備
アイコンファイルの作成
設定には事前にアイコンファイルの準備が必要です。
ファイルの形式や大きさは下記条件をクリアしないと表示ができません!
【条件】
- 使用するリソースのサイズが16×16サイズである
- 使用するリソースのファイルが.ico形式である
Web検索するとファビコンの作成ツールやファビコンジェネレーターなどで、画像ファイルから形式変更が可能です。必ず変換を行ってから設定手順に進みましょう。
カスタムURLの設定
サイトに設定できるカスタムURLを設定・把握しておくことも必要です。
サイト作成時には後ほど設定できますと案内がありますが、ファビコン表示には必須の設定になります。
設定は以下の公式ヘルプを参考に行ってみてください!
ヘルプページ:カスタムURLの追加
それでは実際に、ファビコンをサイト上で設定していきましょう!
3.設定手順
ファビコン設定はクリックベースで比較的簡単に終了します。
見慣れない画面が多いかと思いますが、手順に沿って操作いただければ終了しますので一緒に確認していきましょう!
簡単な流れは以下の通りです。詳細手順を写真付きで記載しますので画面を操作しながら確認してみてください!
- Salesforceで静的リソースとしてアイコンファイルを追加
- Site.com.studioでアセットとして静的リソースと同じように設定したアイコンを追加する
- Force.comでお気に入りのアイコンとして静的リソースを選択
- ビルダーでヘッドマークアップを編集し、コードを追加
- Experience CloudとSite.com.studioで変更の公開を行う
Salesforceで静的リソースとしてアイコンファイルを追加
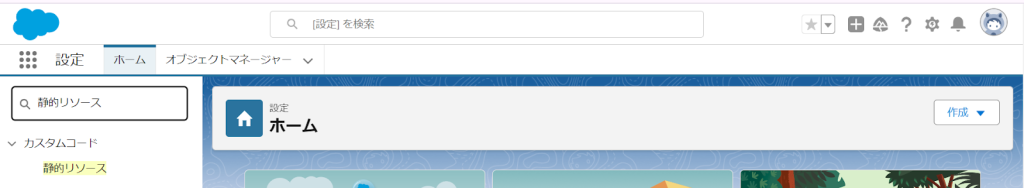
①Salesforceの設定で「静的リソース」と検索

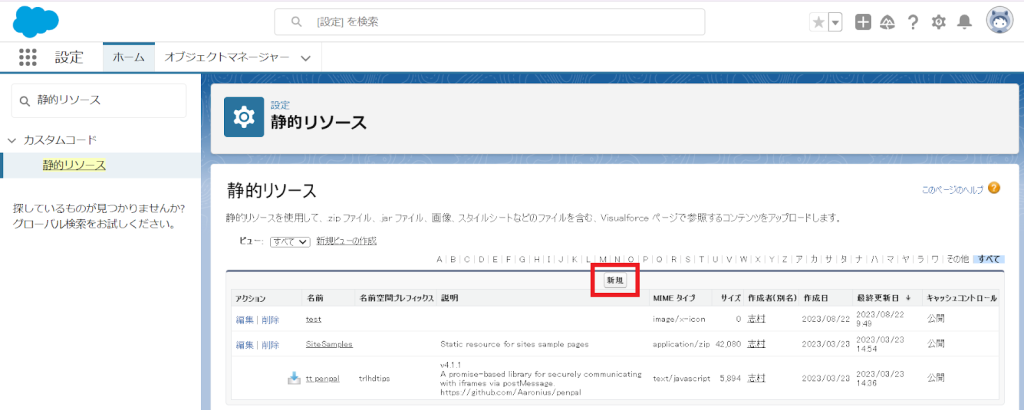
②画面上で「新規」をクリック

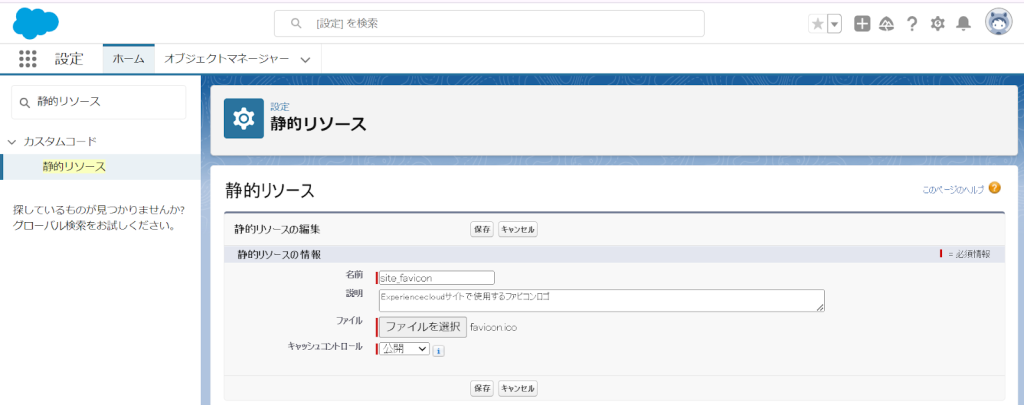
③次の画面でアイコン情報を追加して保存する
◆名前・・・任意の名前を英字で入力
◆ファイル・・・事前作成した.ico形式のファイルを格納
◆キャッシュコントロール・・・「公開」を選択

Site.com.studioでアセットとして静的リソースと同じように設定したアイコンを追加する
④ファビコンを設定したいサイトのワークスペース>管理に遷移

⑤ページメニューを選択し、右側の「Site.com.studioに移動」を選択(遷移に時間がかかります)

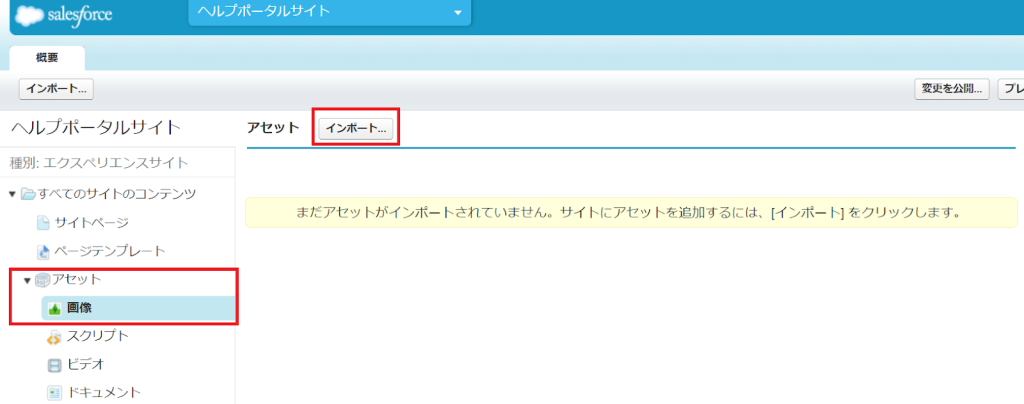
⑥遷移した画面でアセット>画像メニューを選択>インポートをクリック

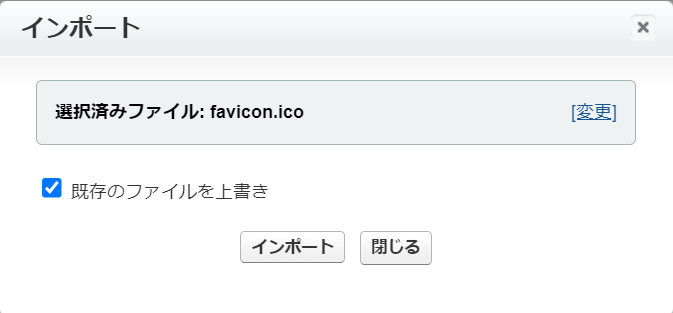
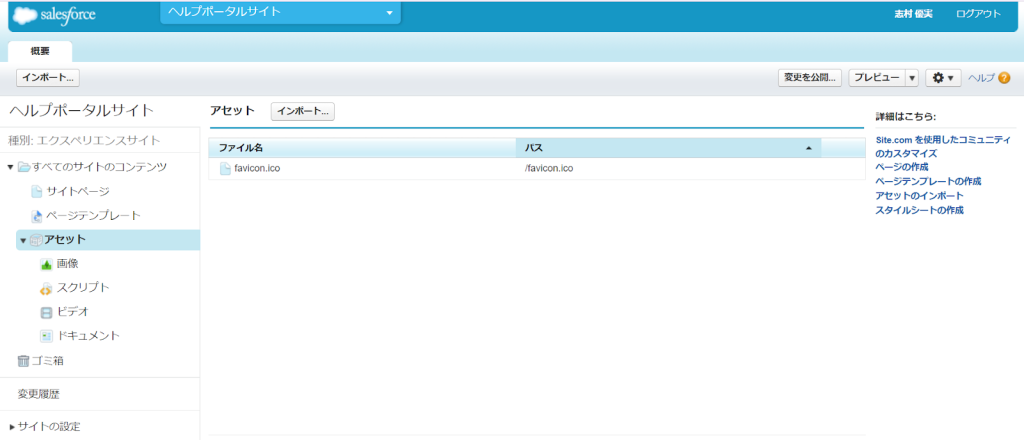
⑦次の画面でアイコンファイルを追加>インポートをクリック>完了したら閉じるを選択

※後ほど使用するので画面は下記の通り、閉じずに置いておくと楽です!!

Force.comでお気に入りのアイコンとして静的リソースを選択
⑧ファビコンを設定したいサイトのワークスペース>管理に遷移

⑨ページメニューを選択し、左側の「Foce.comに移動」を選択(遷移に時間がかかります)

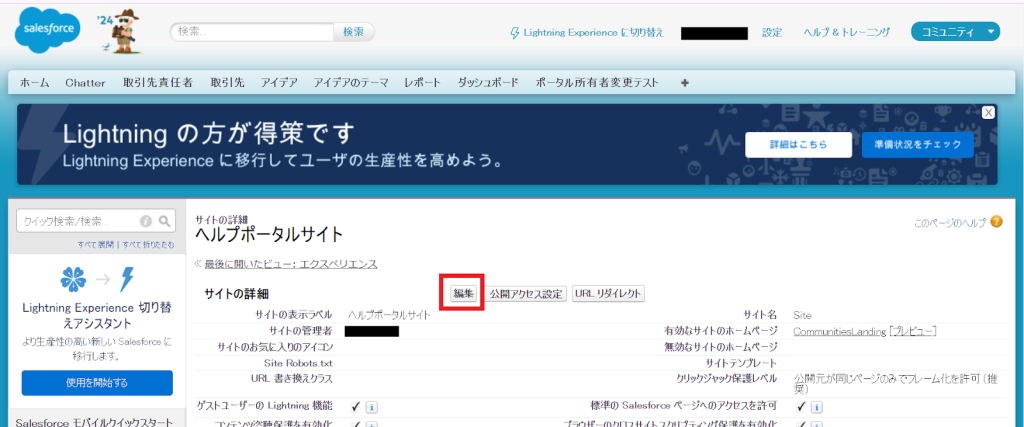
⑩遷移した画面(Classicになります)で編集をクリック

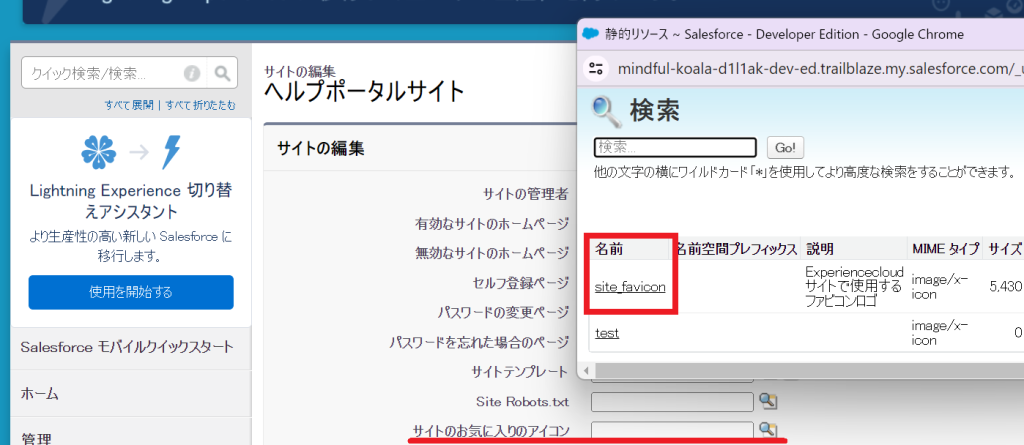
⑪「サイトのお気に入りのアイコン」メニューの虫眼鏡マークをクリック>静的リソースで追加したアイコン名をクリックして保存

ここまででアイコン設定は完了です!
Experience Cloudビルダーに戻って、サイトにアイコンを適応していきましょう!
ビルダーでヘッドマークアップを編集し、コードを追加
⑫ファビコンを設定したいサイトのエクスペリエンスビルダーに遷移

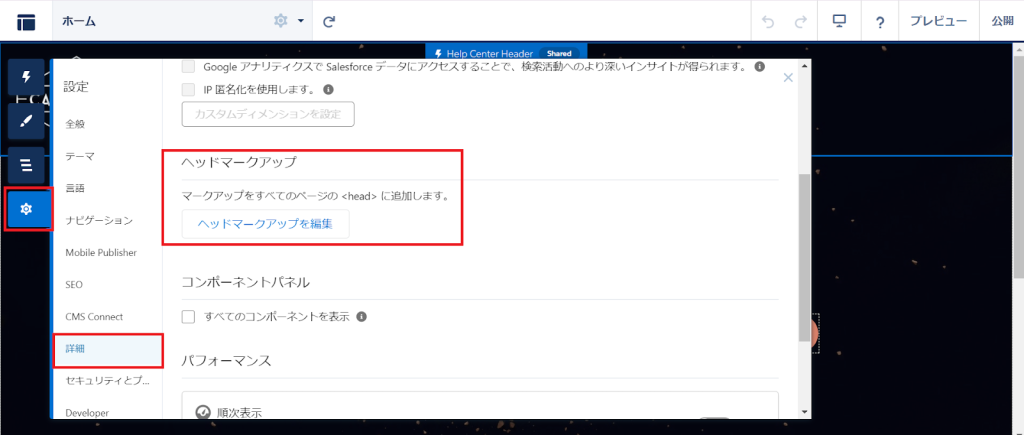
⑬ビルダー上の左のメニューから設定>詳細>ヘッドマークアップメニュー>ヘッドマークアップを編集をクリック

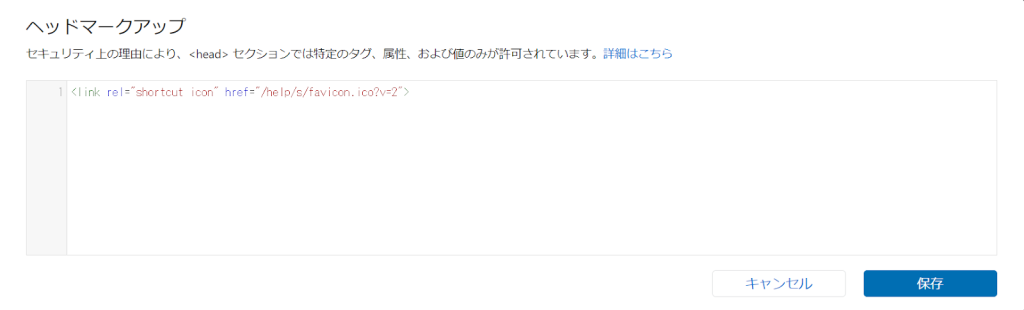
⑭マークアップゾーンに以下のコードを追加>保存
<link rel="shortcut icon" href="/カスタムURL/s/favicon.ico?v=2"/>※カスタムURLとは
「https://mindful-koala-d1l1ak-dev-ed.trailblaze.my.site.com/help」と設定しているサイトの場合、末尾の「/help」が対象

ここまでで主な設定は終了です。公開処理をしてファビコンが適応されるか確認しましょう!
Experience CloudとSite.com.studioで変更の公開を行う
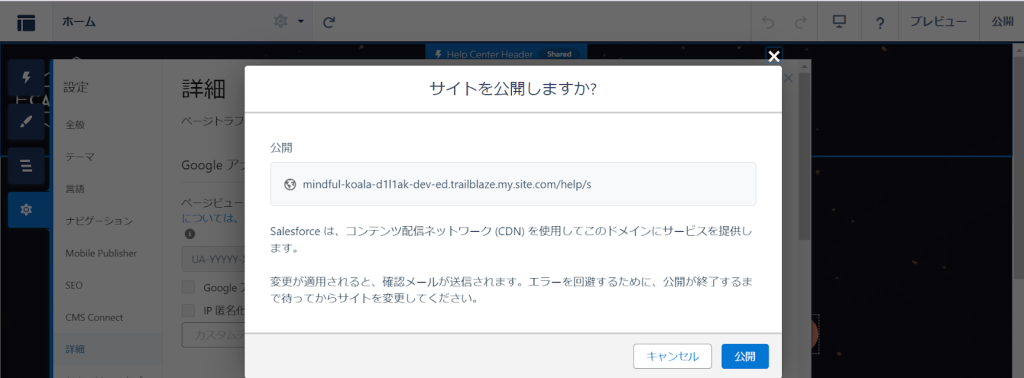
⑮ビルダー上で右上の「公開」ボタンを選択>次の画面でも「公開」を選択

⑯しばらくすると「サイトは正常に公開されました」という件名のメールが届きます。受信を確認したらExperience Cloudの設定は完了です!
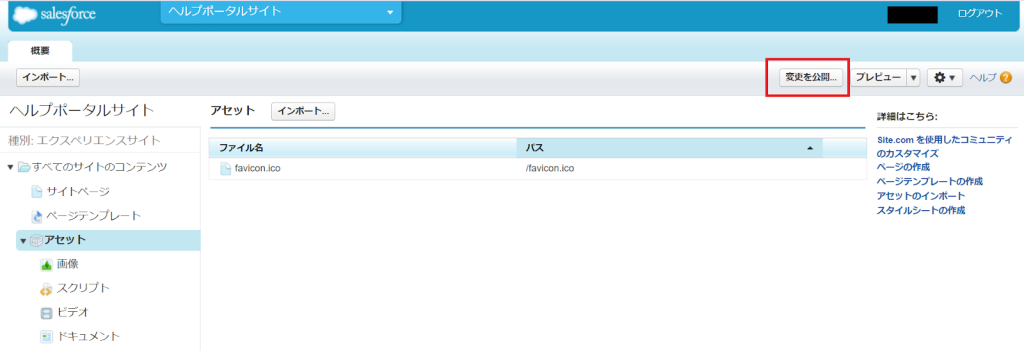
⑰前の手順で設定したSite.comのタブを開き、「変更を公開」をクリック
※公開する項目がありませんの表示がされることもありますが正しく変更されています
(閉じてしまった方はワークスペース>管理>ページ>右側の「Site.com.studioに移動」を選択)

以上で設定はすべて完了です!お疲れ様でした!
4.設定されたファビコンを確認
ファビコンが設定されているか確認をしていきましょう!
通常ブラウザだと反映に時間がかかるので、設定直後はシークレットウィンドウで確認をしていきます。
数日すればブラウザ上でビルダー>プレビューからも確認できるようになります。
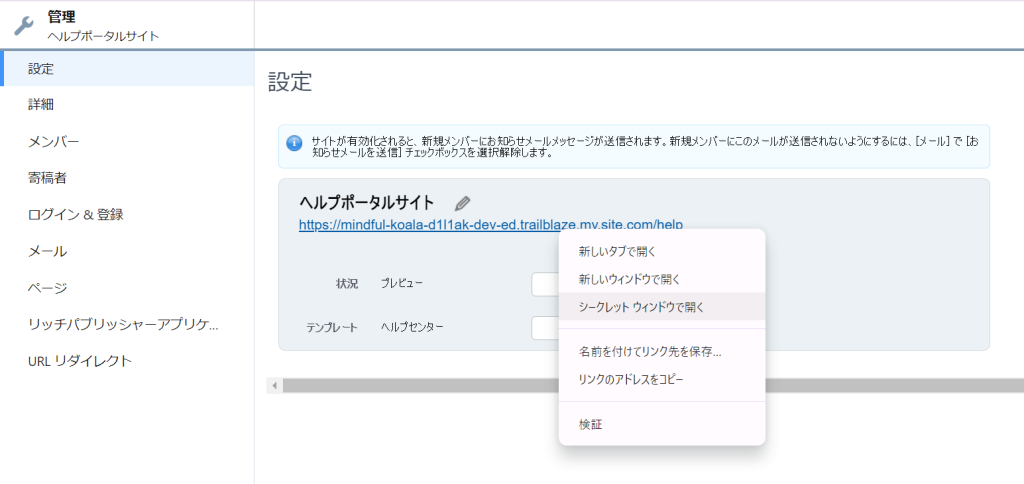
①ワークスペース>管理>設定よりサイトのURLを右クリック>シークレットウィンドウで開くをクリック

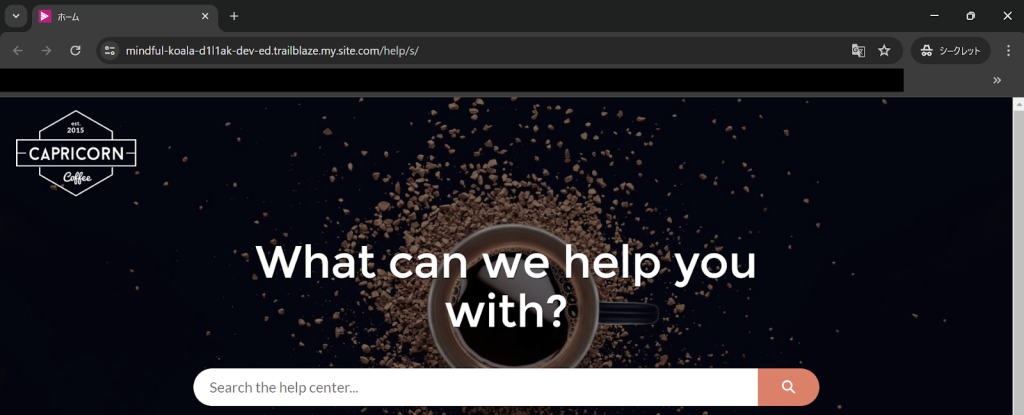
②開いたシークレットウィンドウでアイコンの変更が確認できました!!

5.最後に
今回の記事はいかがでしたでしょうか?
ヘルプを読んでもわからなかった・・・という方々の参考になれば幸いです!
弊社では、自社サービスである女性活躍推進総研のナレッジ・研修事例紹介サイトをExperience Cloudを使用して運営しております!
今回の内容からさらにExperience Cloudってどんなことができるんだろう・・・?と気になった方はぜひ覗いてみてください。
女性活躍推進総研のサイトURLはこちら
Experience Cloudの活用・導入でお困りの際はSurpassのSalesforceチームがご支援しますのでお気軽にお問い合わせください!