- Salesforce活用
Salesforceで条件を絞ってレコードを探したいときはレコードハンターで解決!

皆さんはSalesforceで項目の条件を指定して検索したい!という状況に陥ったことはありませんか?
なんとそのお悩みは無料アプリのレコードハンターで解決できます!
今回はそのレコードハンターの設定方法についてご紹介いたします。
ー目次ー
- レコードハンターの設定方法
- 活用のためのワンポイント!
- まとめ
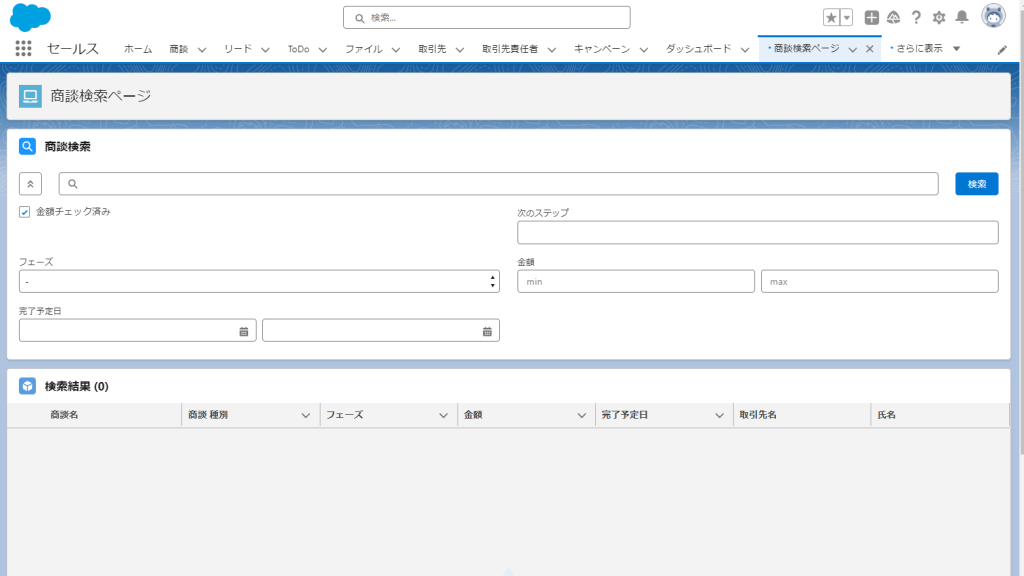
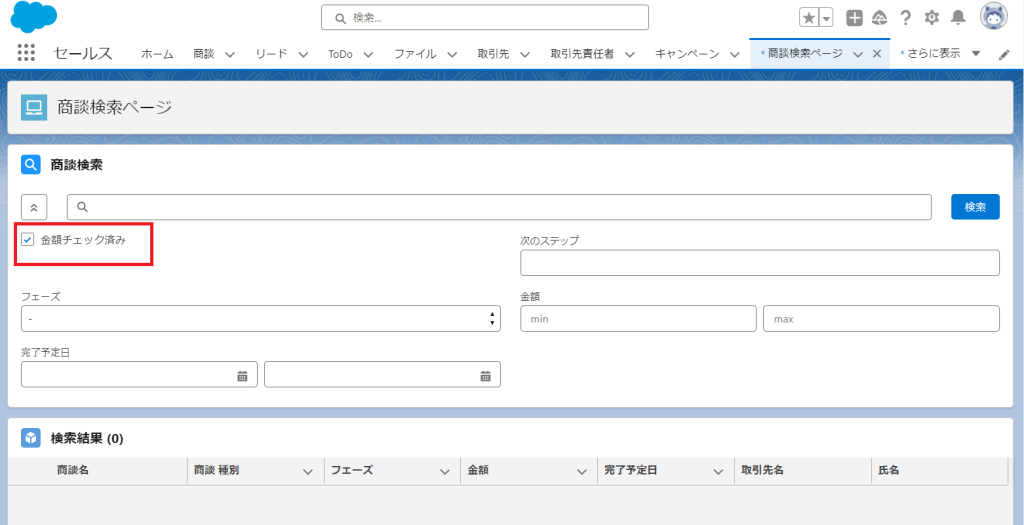
レコードハンターの設定が完了するとこのような画面になります。

1.レコードハンターの設定方法
まずはレコードハンターを[管理者のみのインストール]でインストールします。
レコードハンターインストールはこちら↓
https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3A00000FR4jTUAT&tab=r
インストール出来たら実際に検索用のコンポーネントと検索結果用のコンポーネントをページに設置していきます。
ホーム画面やレコードページにも設置できますが、今回はLightningページを使い検索用のページを作成していきます。
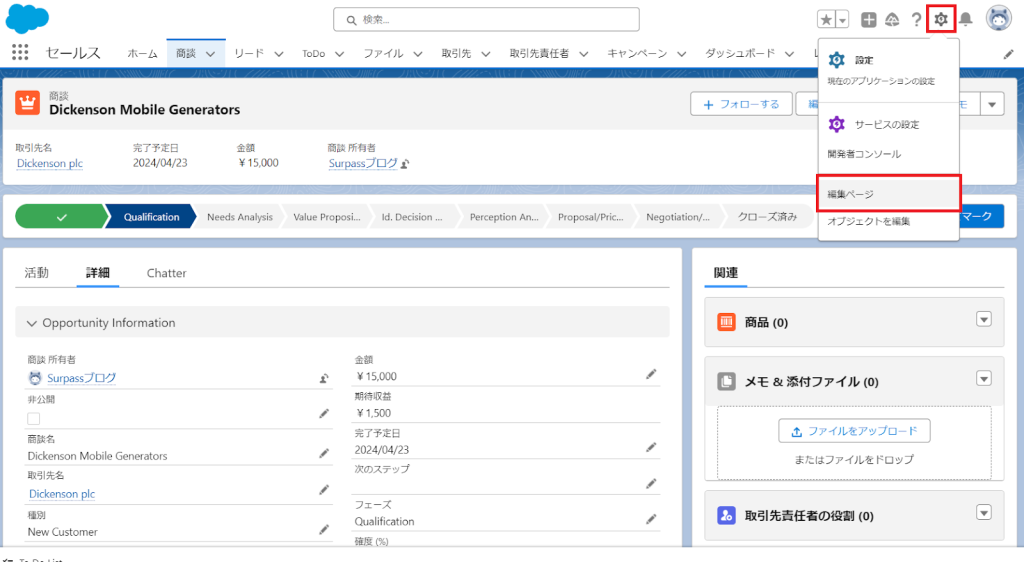
① 右上[歯車マーク]をクリック
② [編集ページ]をクリック

③ Lightningアプリケーションビルダーが立ち上がったら上部[ページ]をクリック
④ [+新規ページ]をクリック

⑤ [アプリケーションページ]を選択
⑥ 表示ラベルに名前を付け[次へ]をクリック

⑦ 作成したいページの分割を選択し[完了]をクリック

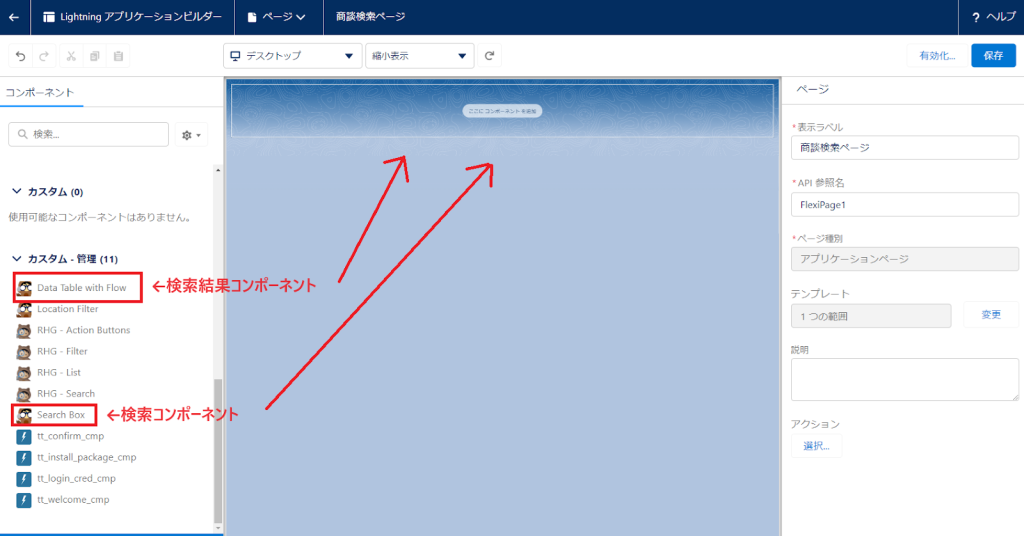
ページにコンポーネントを設置していきます。
⑧ 検索コンポーネントは[Search Box]、検索結果コンポーネントは[Data Table with Flow]をドラック&ドロップでページに設置します。

⑨ まずは検索用コンポーネントから設定していきます。
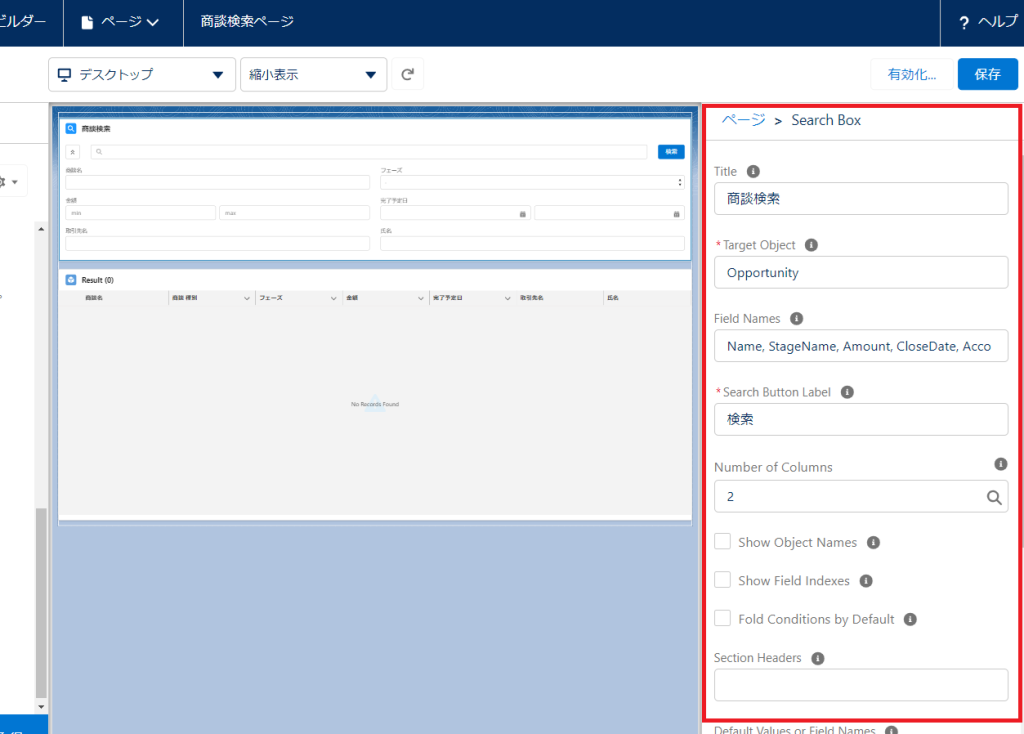
検索用コンポーネントをクリックすると右側に設定画面が表示されます。
- Title:コンポーネントの名前
- Target Object:検索するオブジェクト(API名)
- Field Names:検索に置く項目(API名)
- Search Button Label:検索ボタンの名前
- Number of Columns:項目を何列で表示するか

⑩続いては検索結果用コンポーネントの設定をしていきます。
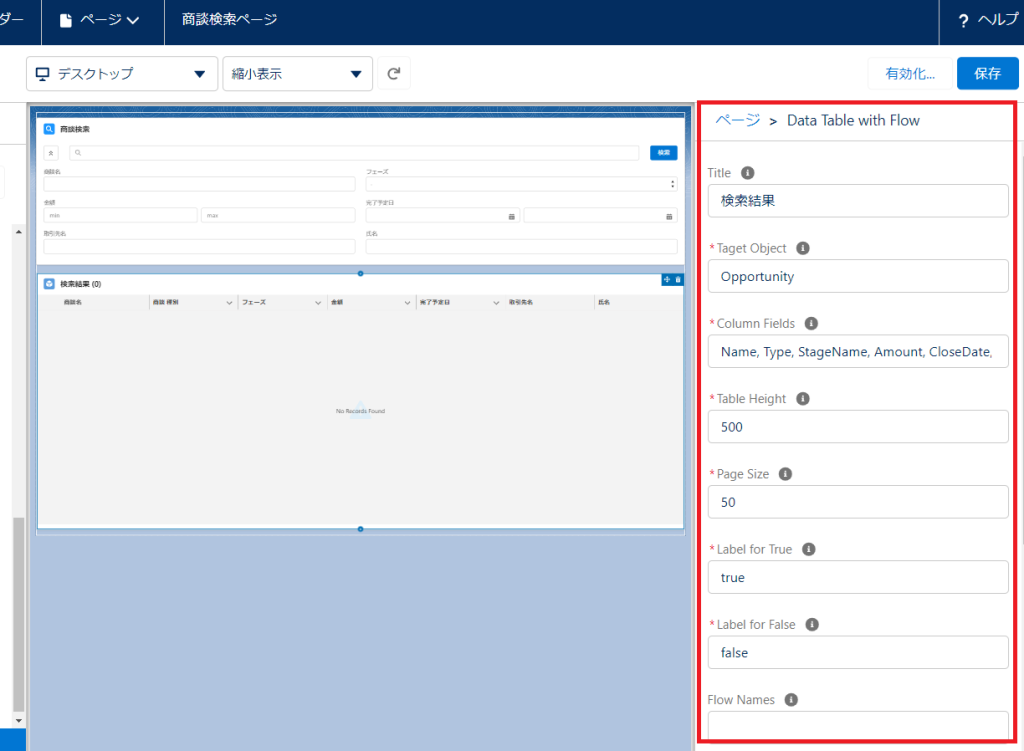
検索用コンポーネントをクリックすると右側に設定画面が表示されます。
- Title:コンポーネントの名前
- Target Object:検索するオブジェクト(API名)
- Column Fields:検索に置く項目(API名)
- Table Height:コンポーネントの高さ
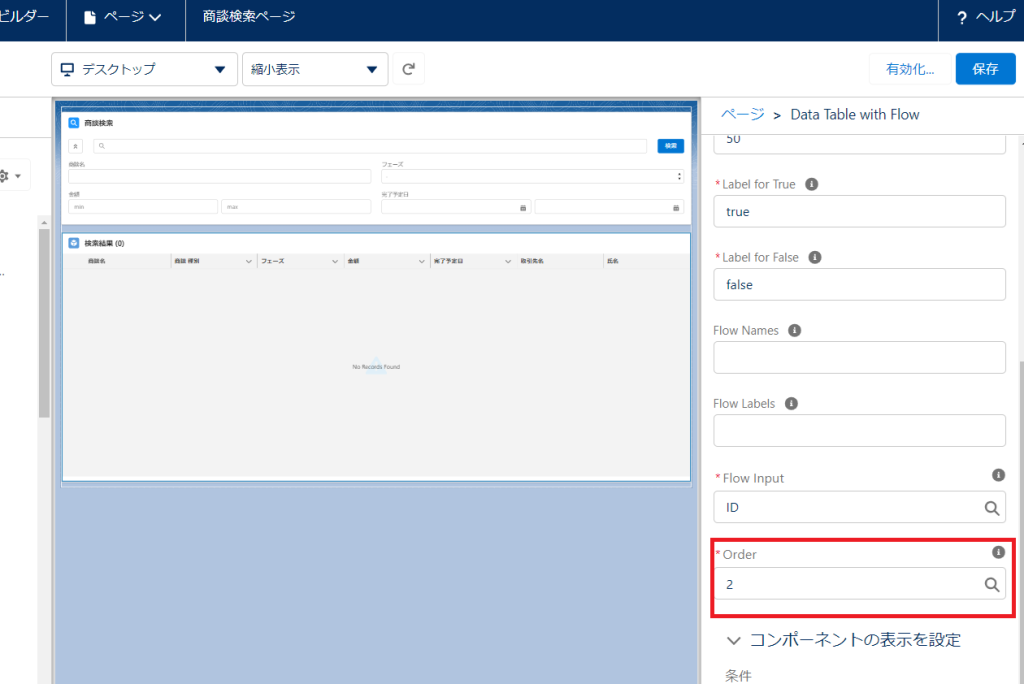
- Order:テーブルに結果を表示するため2に変更


設定出来たら右上[保存]をクリック
これで設定は完了です!
2.活用のためのワンポイント!
選択項目やチェックボックスにデフォルト値を入れる方法
検索コンポーネントを開いたときに初めからデフォルト値を入れた状態に設定することができます。

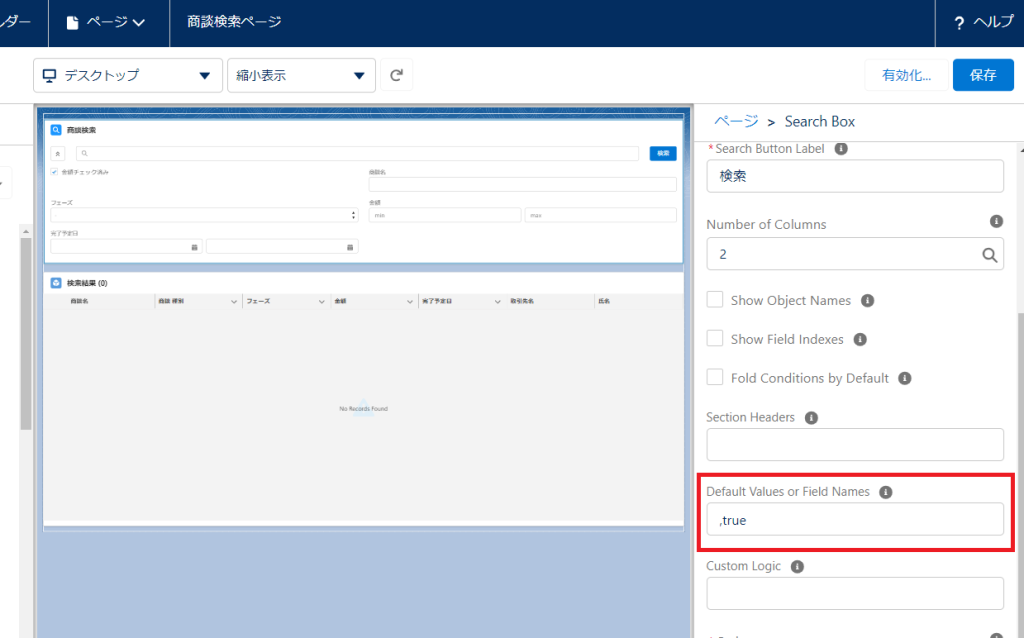
・チェックを入れる場合
Default Values or Field Namesに[,true]と入力(大文字だと反応しないので注意!)

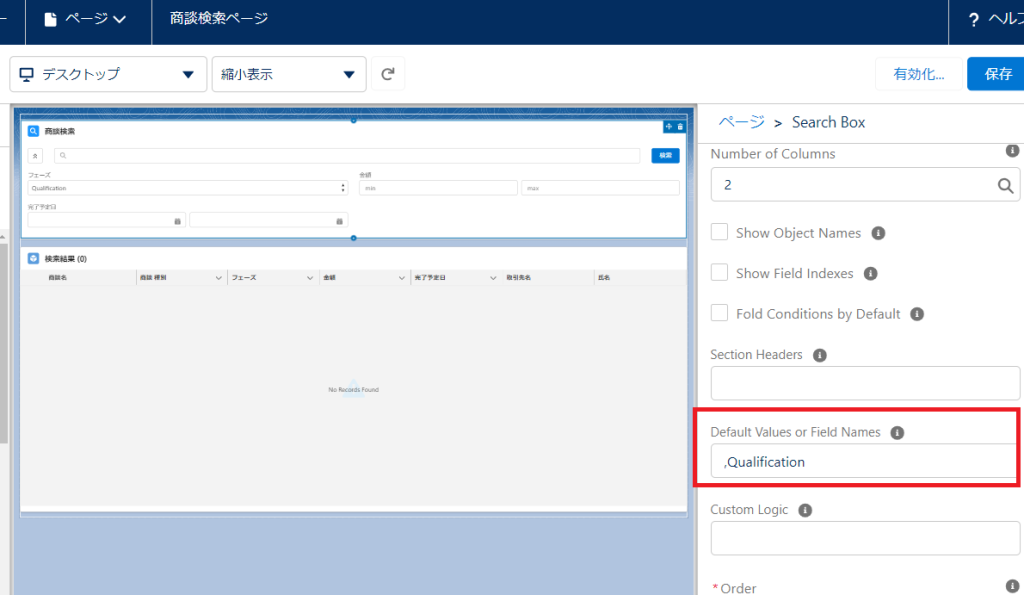
・項目の値を入れておく場合
Default Values or Field Namesにカンマと値を入力

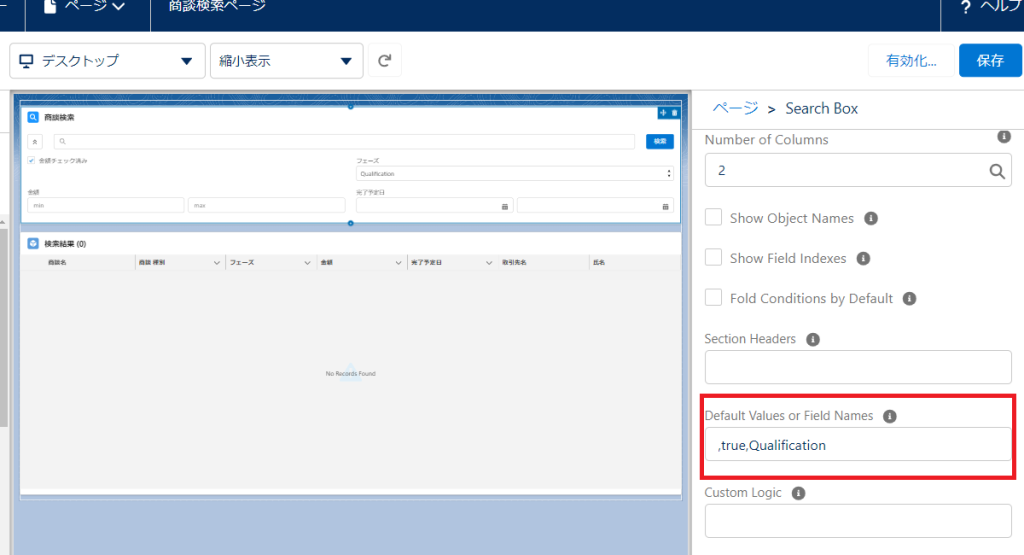
・2つ目以降の項目に値を入れておく場合
Default Values or Field Namesにカンマと値を続けて入力

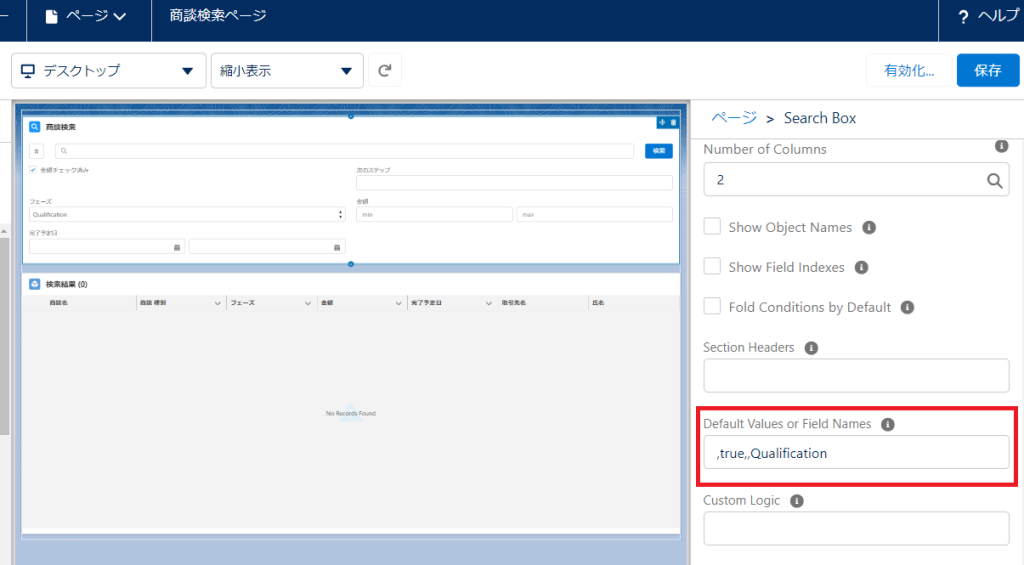
・2つ目の項目はデフォルト値を入れずに1・3つ目の項目にデフォルト値を入れたい場合
2つ目の項目はカンマだけにする

3.まとめ
レコードハンターは条件を指定したレコード検索に最適ですが、設定が英語である為少し難しいかもしれません。
もしSalesforceの活用の際にレコードハンターについてお困り事があれば、SurpassのSalesforceチームがサポートいたしますので、ご遠慮なくお声がけください!
「教えて!エイベリー!」とは??

エイベリー(Avery)は、性別や人類を超越した存在。人とコミュニケーションをとる方法を探していた時に、Surpassが支援しているSalesforceを知りました。Salesforceを知らない人にも優しく丁寧に、営業や会社のお困り事を解決するノウハウを教えてくれます。
このSalesforce活用ブログでは、皆さまのお役に立つような情報を発信していきます。
